CSS stands for Cascading Style Sheets which is a design language, describes how and where the HTML elements are to be displayed on the web page. It mainly controls the looks of the website like the colour, size and font of the text. JavaScript is an object-oriented computer programming language commonly used to create complex features on web pages. It is also called interactive web language because it can create and change the static components of the web pages based upon the user input and always keeps running in the background to fetch the latest details.

What is inline / Internal CSS and Internal JavaScript?
All the CSS's and JavaScript's code that is embedded with in HTML document are know as inline or Internal CSS or Internal JavaScript.
<p style="color: red; text-align: center;">Hello World!</p> /* Inline CSS */
<style type='text/css'> /* Internal CSS */
p {
color: red;
text-align: center;
}
</style>
<script type='text/javascript'> // Internal JavaScript
var x = 5;
var y = 2;
var z = x + y;
alert(z);
</script>
Note: There is no inline Javascript.
What is External CSS and JavaScript?
All the CSS's and JavaScript's code that is hosted externally (uploaded on a server) in form of a file but connected to the required HTML document are known as External CSS or JavaScript.
<link href='/myCSS.css' rel='stylesheet' type='text/css'/> /* External CSS
<script src='/myJavaScript.js' type='text/javascript'/> // External JavaScript
Note: Here /myCSS.css and /myJavaScript.js are links to the file uploaded on a server.
Benefits of External CSS and JavaScript.
- Page loading speed increases once file is cached.
- bandwidth reduces.
- Single file can used on multiple websites.
- Easy to update the code from single file.
- Make HTML document tidy.
You can also Minify JavaScript and CSS code to reduce the file size and execution time
How to Host CSS and JavaScript file for free
Step 1. Open Notepad > Paste your code.
Note: For CSS remove <style> and </style> tags, for JavaScript remove <script> and </script> tags from start and end of the code if any.
Step 2. In the Notepad menu, select 'File' > 'Save as' and type the file name with extension .css for CSS and .js for JavaScript.
Step 3. In the same window, choose "All files" in the "Save as type" option and set the Character Encoding to UTF-8.

There are so many file hosting services, but google drive is free and easy to manage. You can also use google drive for windows to quickly manage your files.
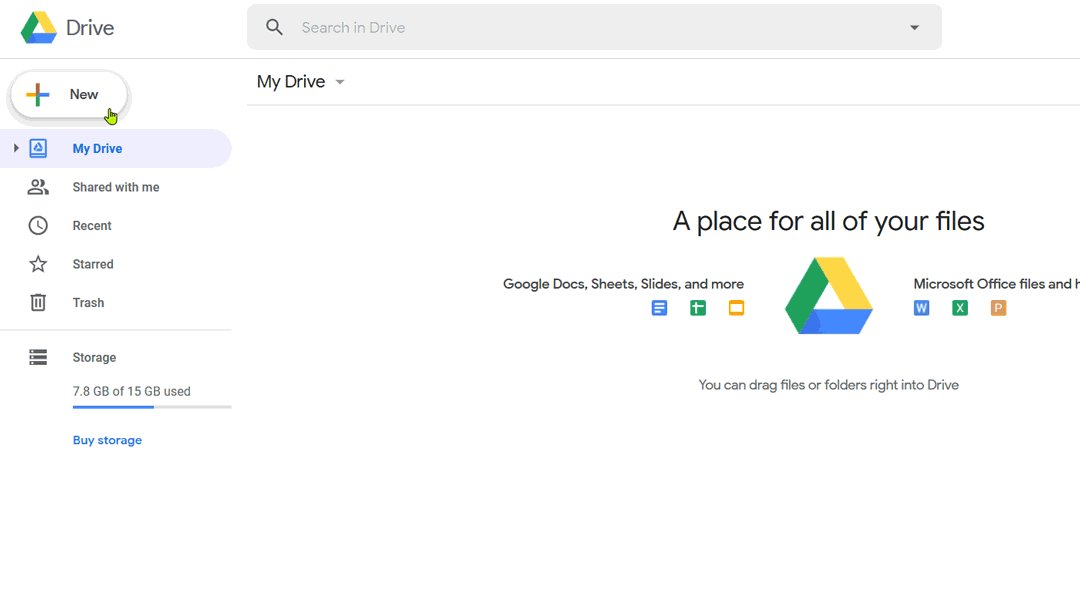
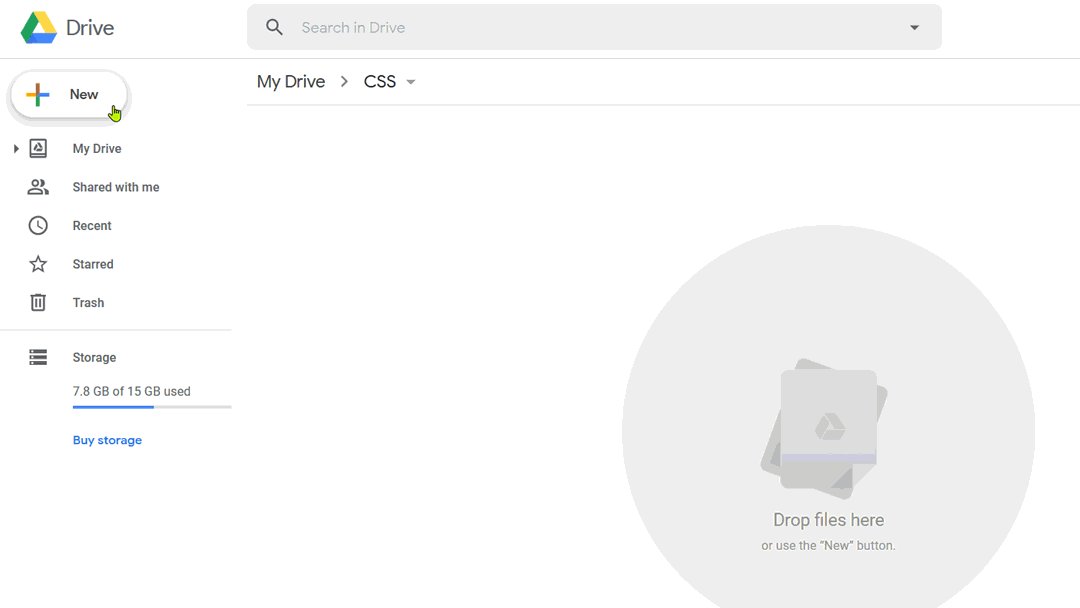
Step 4. Open Google drive and login with your Gmail account. After you logged in, click on the NEW > Folder button and create a new separate folders to upload your JavaScript and CSS files.
Step 5. Open the newly created folder, and click on the NEW > File Upload. then choose the files to upload.
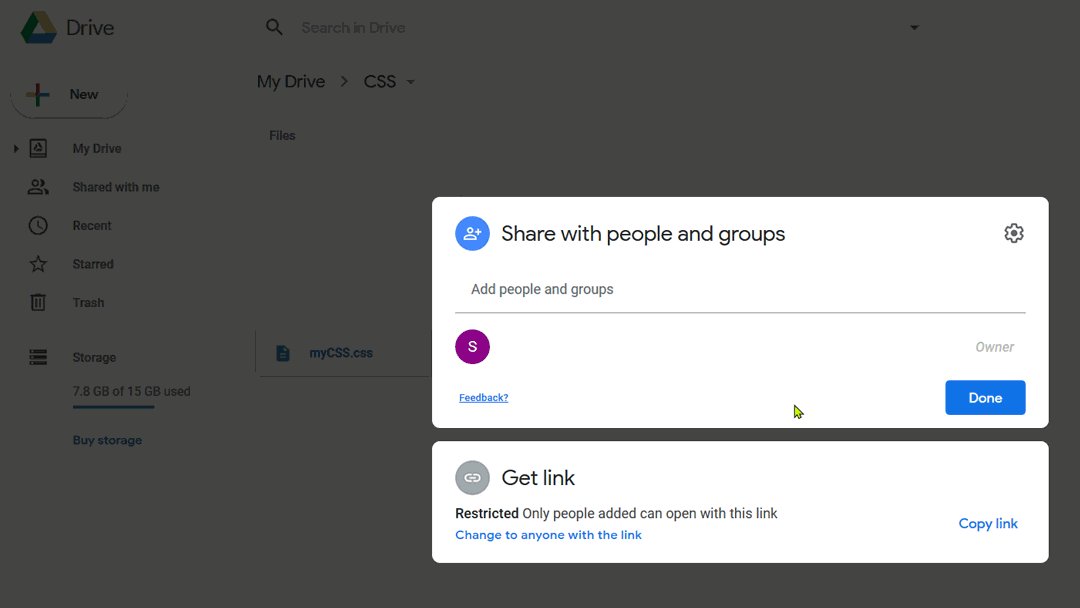
Step 6. After the files have been successfully uploaded, right click on the file names and select 'Share'. Again in the pop-up select change to anyone with the link and click Copy link.

Step 7. Link has been copied to your clipboard. Paste your code in the below form to generate direct download link from Google drive and Dropbox sharing link
Note: You cannot directly upload js and CSS files on Web version of Dropbox so, you have to Download Dropbox for Windows, Mac, Andriod, iOS or Linux to upload your files.
Step 4. After installing the dropbox, login and finish the setup process.
Step 5. Open the dropbox folder and create a seperate folder for uploading CSS and Javascript files. Move your files into specified folders.
Step 6. After the files have been successfully uploaded, Right click and select 'Share'. In the pop-up select create link and click Copy link.
Tip: After uploading the files you can also use the web version of Dropbox to get file link.
Step 7. Link has been copied to your clipboard. Paste your code in the below form to generate direct download link from Google drive and Dropbox sharing link
Step 4. Upload your files on your server or on any other place.
Step 5. Get the direct download link of your file.
Step 6. Paste your link below.
Step 7. Select the Document Type and copy your HTML code.
Now you can use above code on your HTML document to add external CSS and JavaScript file.
Step 8. Login to blogger account, then navigate to Theme > Edit HTML and place your Code:
For CSS: Place code above </head>.
For JavaScript.: Place code above </body> to Defer parsing of JavaScript.
Tip: Use ctrl+f to find above codes.
Read: How to Reduce Blogger Page load time
.That's all!
For any type of issue or suggestion, please comment below. Stay Updated! Browse Howbloggerz :)


what should i do ?